Quick start guide for GraphQL schema design. In this article, we will walk you through the step-by-step process of creating a GraphQL diagram using Galaxy Modeler.

1. New project
To create a new project, click New on the toolbar. A modal form opens. Specify name for your GraphQL project type and click Create new project.
2. GraphQL types and inputs
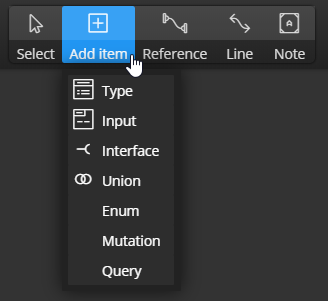
To visually design a GraphQL schema, add new objects to the diagram. On the main toolbar, you can find the Add item icon.
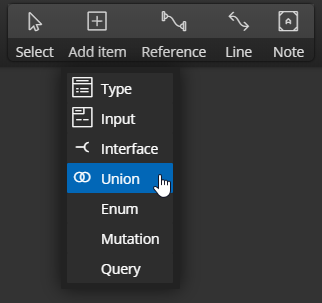
Click the icon and select type of the object you wish to add to the diagram.

Then click the diagram area. New graphical object will appear on the diagram.
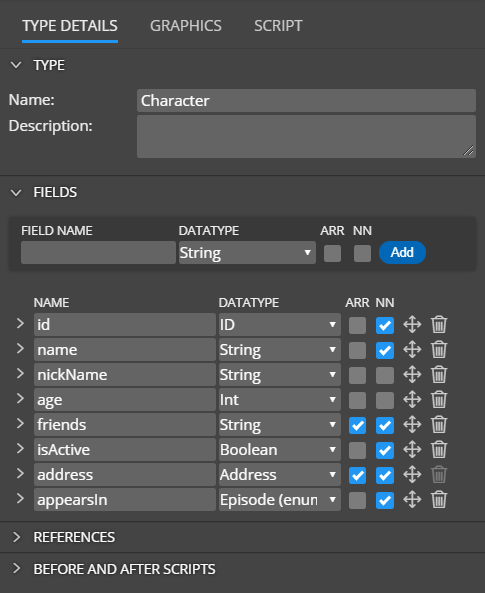
Edit properties in Right Side panel:

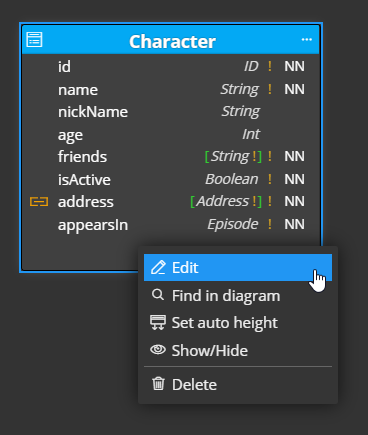
Alternatively, you can double click the graphics or right-click the item and choose Edit.
Type properties
Basic type settings can be specified in the section Details.
Fields
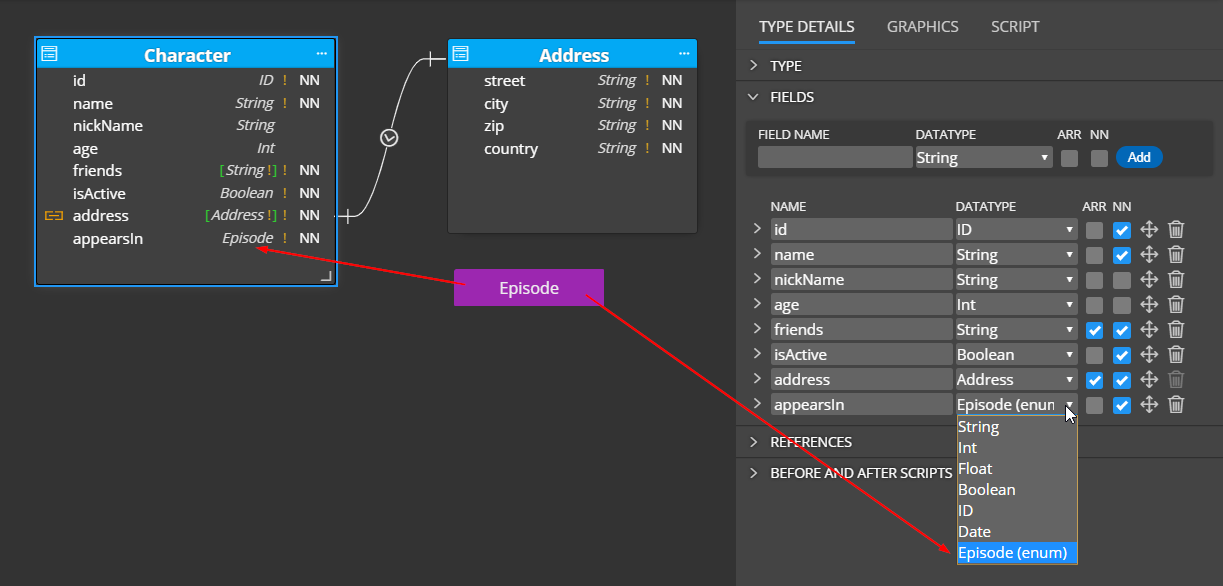
In section Fields, you can add new type fields. Specify new field name, datatype or enum and click Add.
- ARR indicates Array.
- NN represents Not Null field.
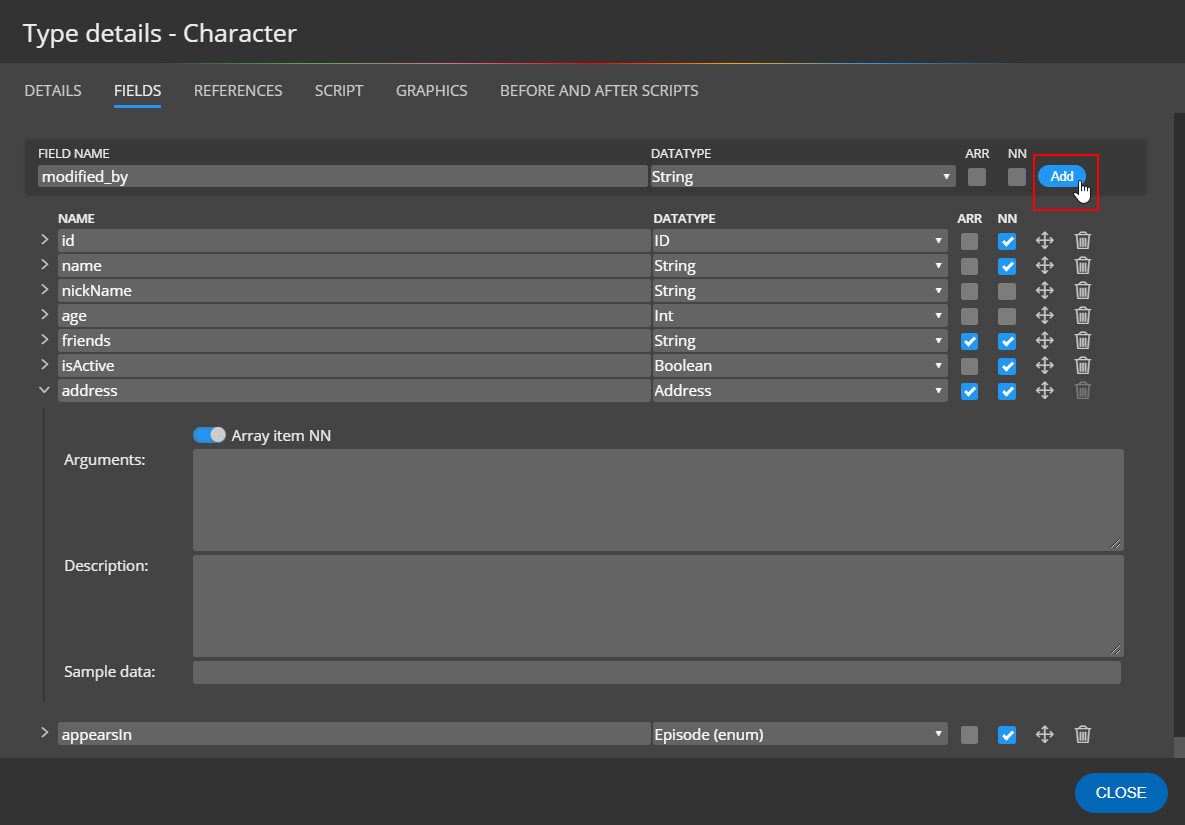
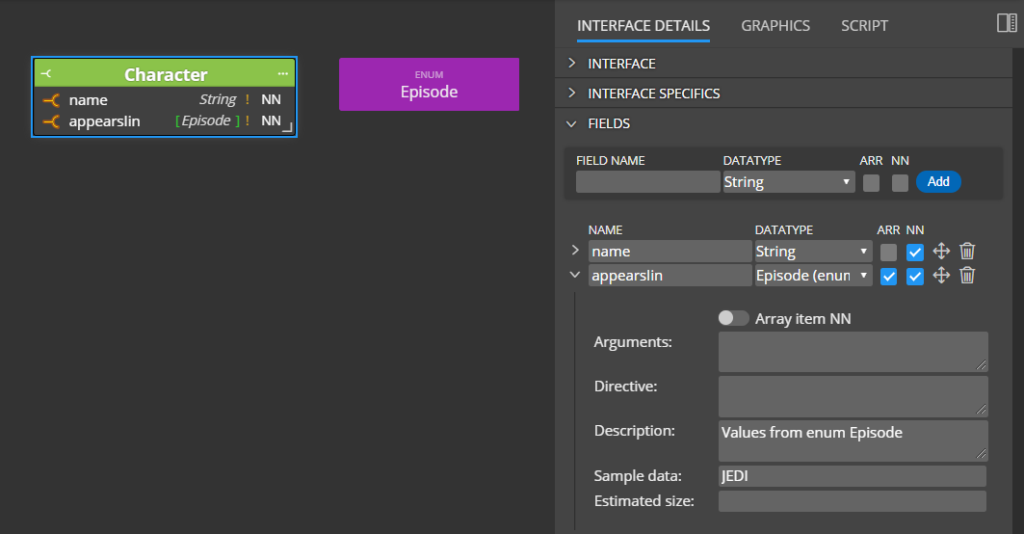
Detailed field specifics can be defined in a collapsible/expandable area.
- Arguments and Descriptions will be included in the generated script.
- Sample data will appear in the diagram if the Sample data mode is activated.

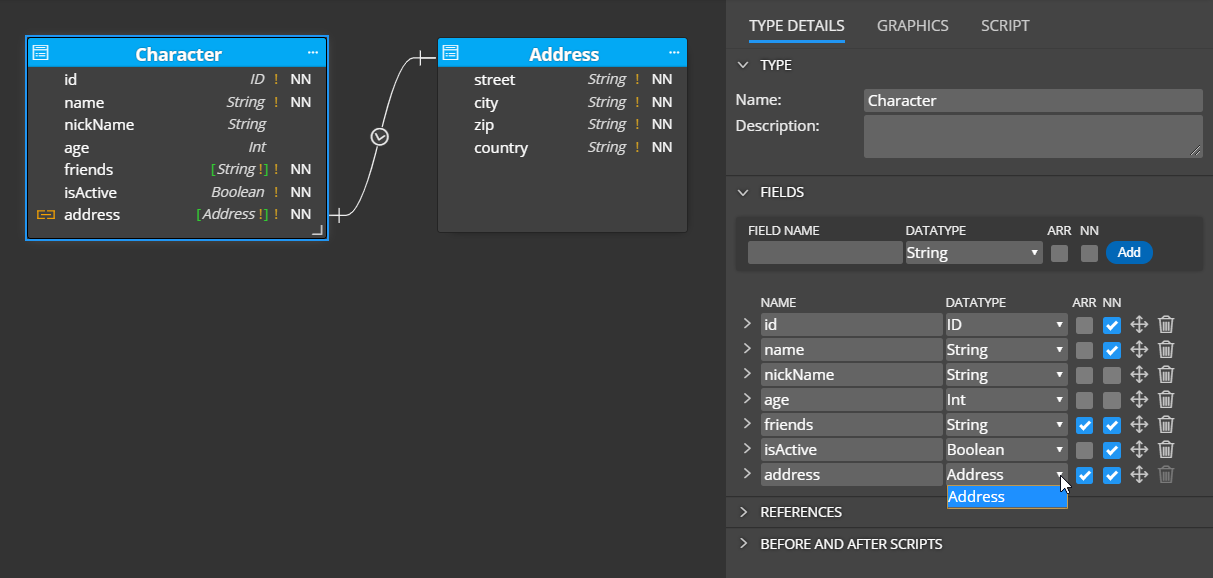
Types in types
If you want to use an already existing type for new field datatype, draw a reference between the existing type and the new type.
Name of the existing type will appear as the only item in the datatype dropdown. One of the advantages of visual modeling is, that when you decide to rename the referenced type, the name will change automatically in the field definitions.

Inputs are managed in a similar way.
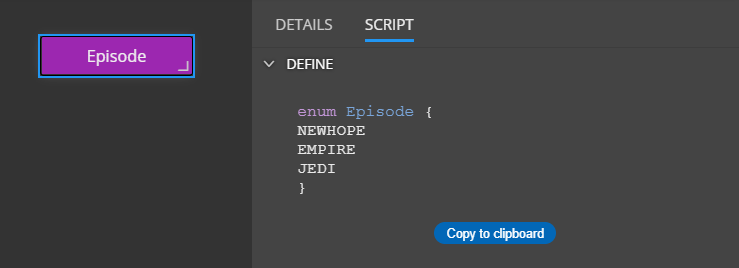
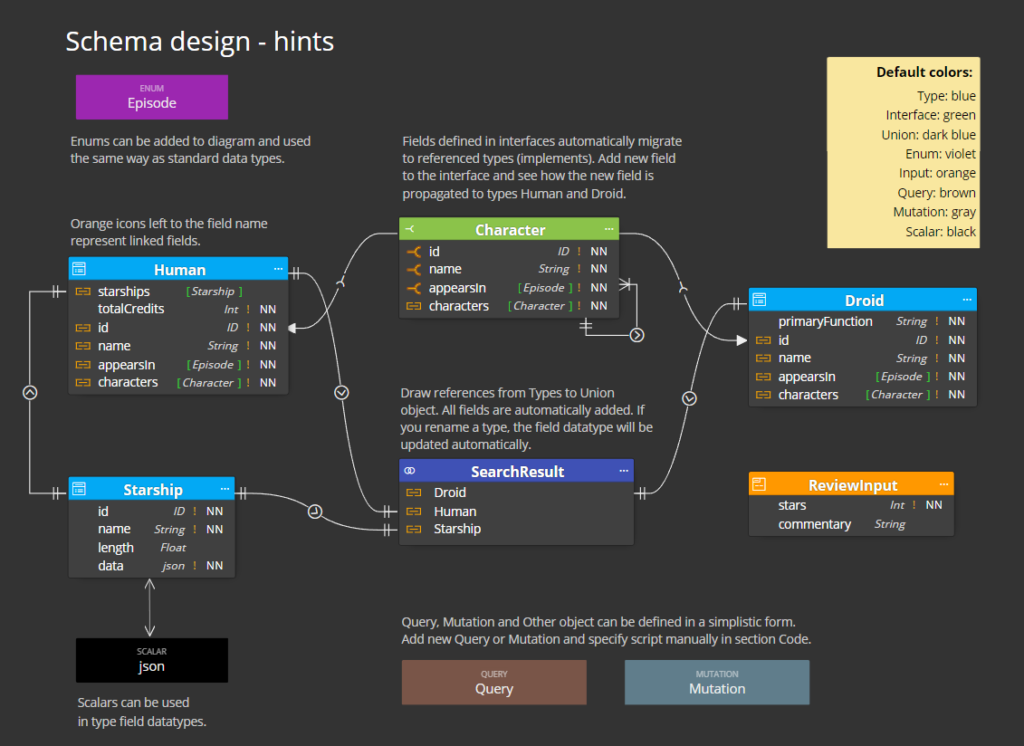
3. Enums
Enums can be added to a diagram and used in field definitions specified for types, inputs or interfaces.

Enum used in the diagram:

4. Interfaces
GraphQL interfaces can be created the same way as types. You can also add fields to interfaces.

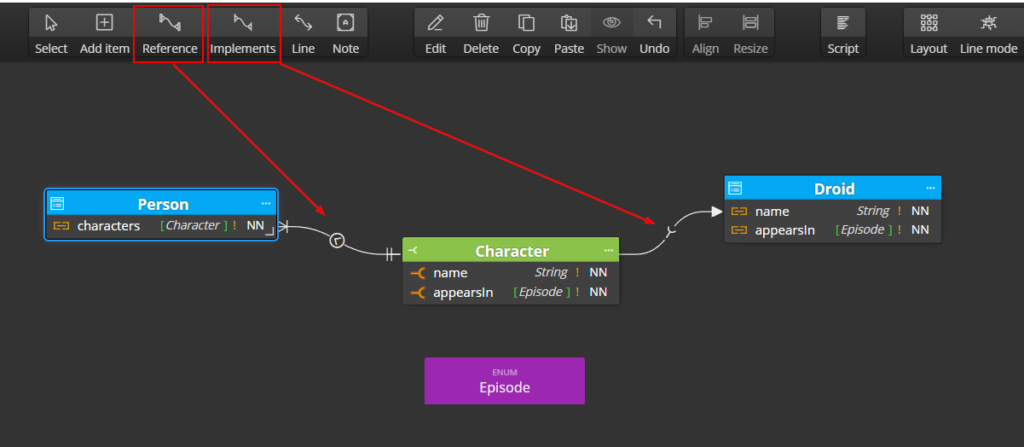
In Galaxy Modeler, interfaces can be linked to types in two different ways. You can draw references or create implements.
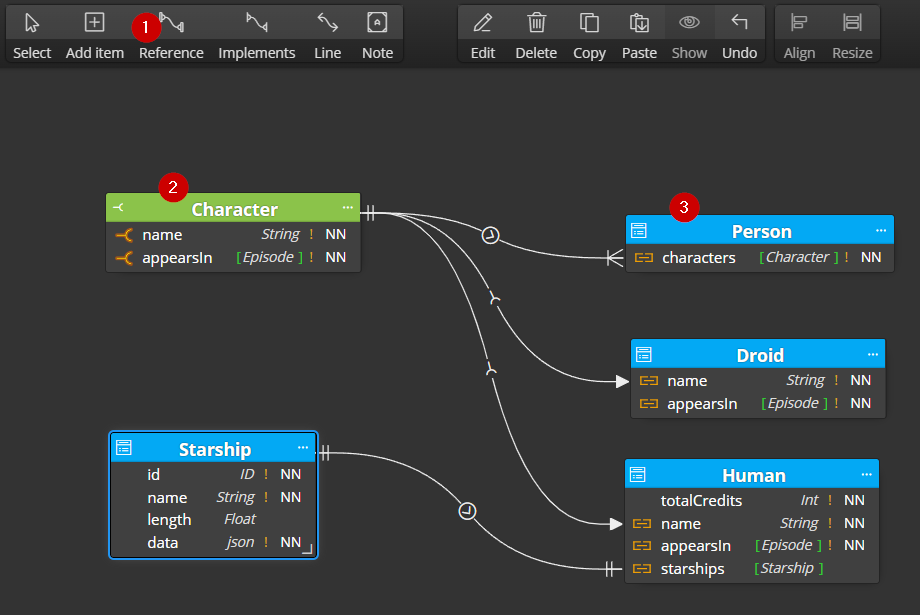
When you draw a new “Implements” line between an interface and type, all the fields defined in the interface will migrate to the type automatically See fields name and appearsIn in the Droid type.

Details:
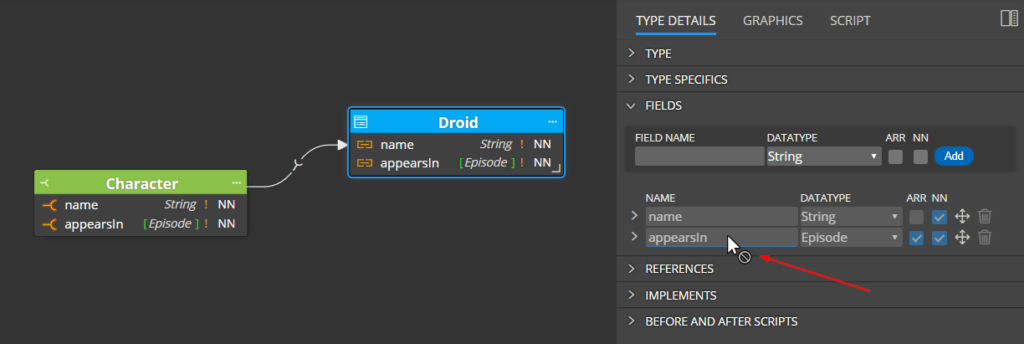
- When you add new fields to the interface, the new field will also be added to all referenced types.
- If you want to remove a migrated field from a type, delete the reference line from the diagram.
- Migrated fields are read-only and certain properties cannot be modified.

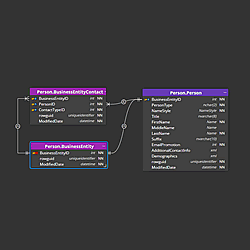
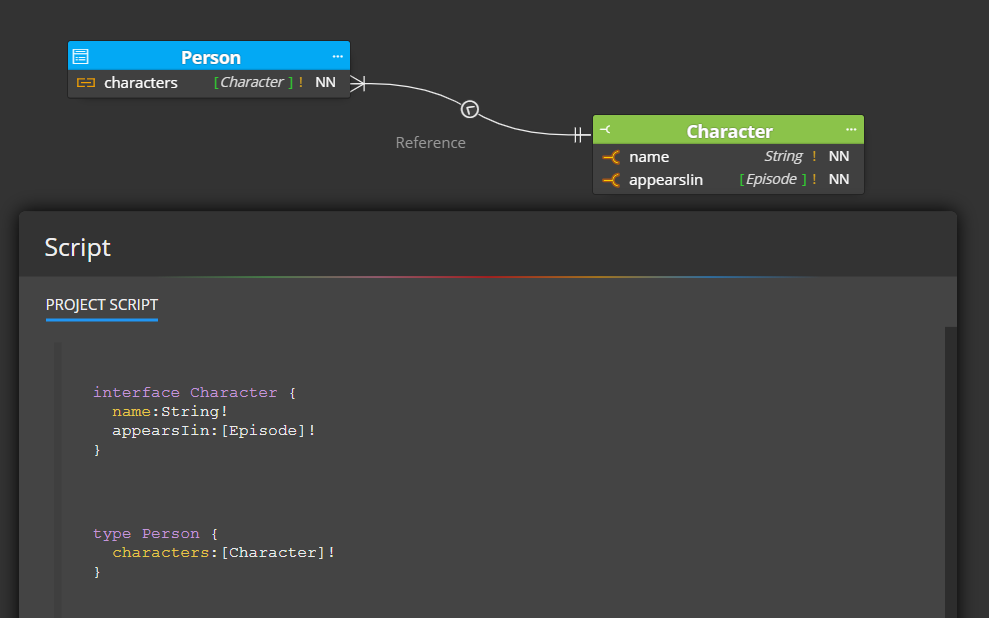
On the following screenshot you can see interface Character and type Person. When you create a reference from the Character interface to the Person type, new field characters of datatype Character will be added to the Person type. (The fields name and appearsIn are defined only in the interface).

5. References & Implements
References can be created:
- From Type to Type
- From Interface to Type
- From Interface to the same Interface
- From Type to Union
- From Type to Input
Implements can be created:
- From Interface to Type
To add a new reference to the diagram, click the Reference icon, then click source object (type or interface) and then click target object (type, input or union).

6. Unions
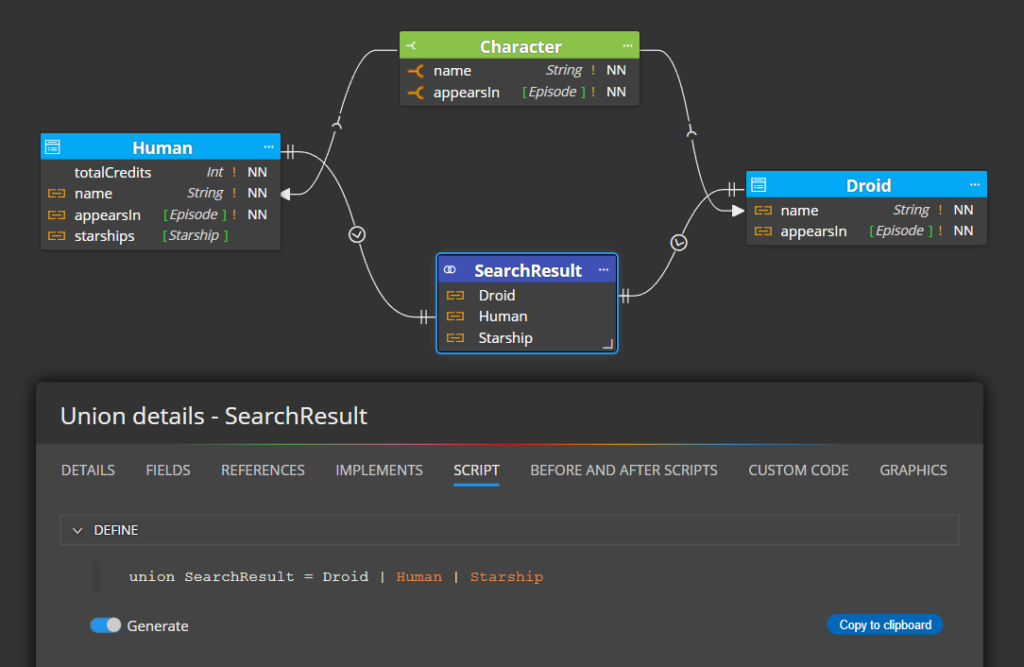
Add new union to the GraphQL schema diagram and then add references between type and union to add fields to the uinon object.

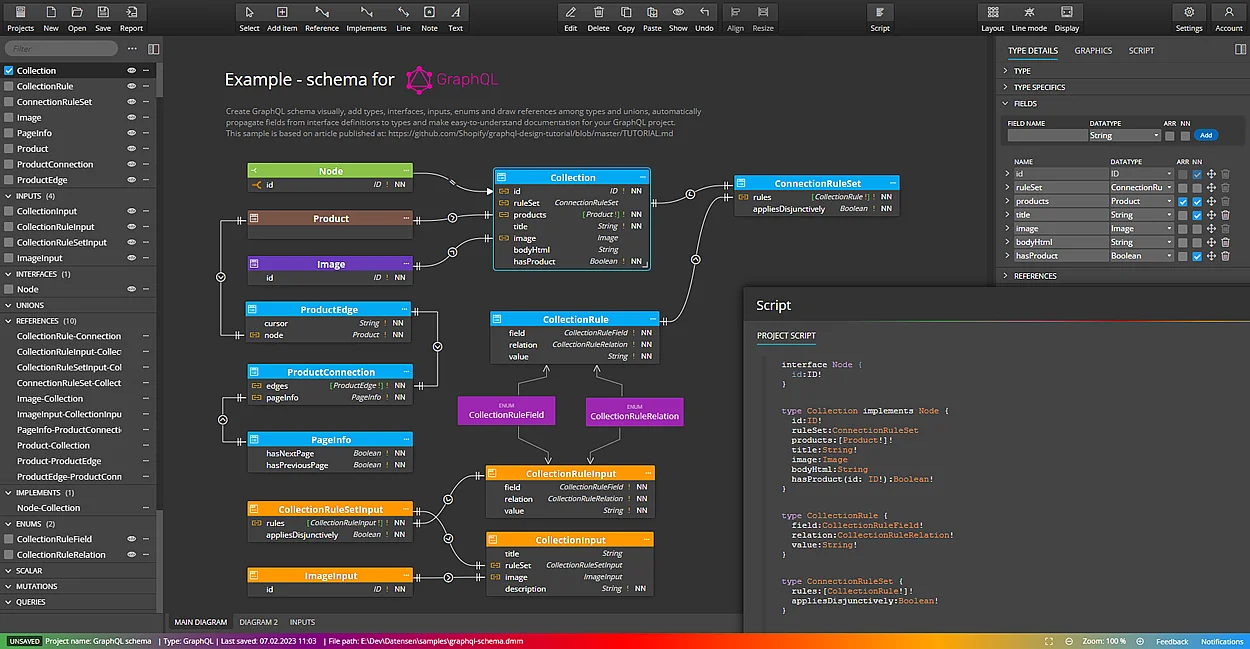
Example:

7. Queries and mutations
Queries and mutations are displayed as simple graphical objects and definition can be specified by code.
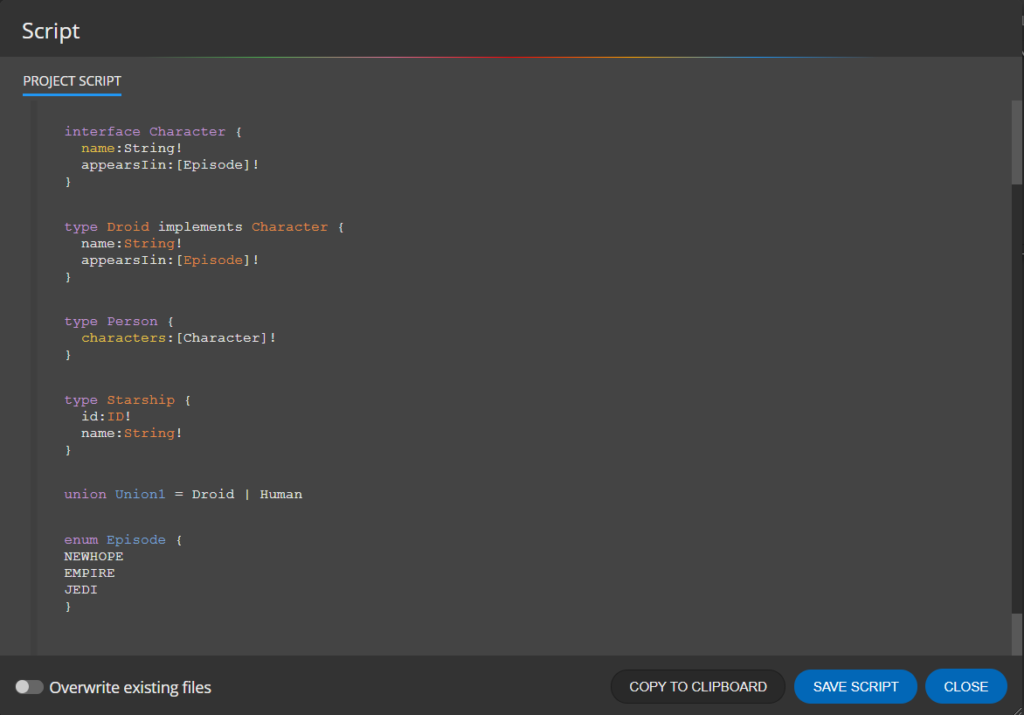
8. Code generation
To generate GraphQL schema scripts, click the Script button on the main toolbar.

9. Other features and visual elements
You can document the structure more effectively by adding notes, lines, and other relevant information in a diagram. Incorporating these elements into your diagram will assist you in keeping the structure well documented.

Summary
Creating a clear and concise diagram is essential for understanding the structure or your GraphQL schema. With Galaxy Modeler, the process of creating the diagram becomes more intuitive and efficient. By following the steps outlined in this article, you can leverage the power of Galaxy Modeler to visualize and communicate your design effectively.
#