You can use our GraphQL schema visualization tool in several ways. You can
- model new GraphQL schema diagrams,
- import an existing schema from a file,
- and also import GraphQL schema from online sources.
In this section, you will learn how to import a GraphQL schema from an online source and how to modify the visualization. The StarLink schema, available at https://api.spacex.land/graphql/, will be used in the example.
Loading the GraphQL schema
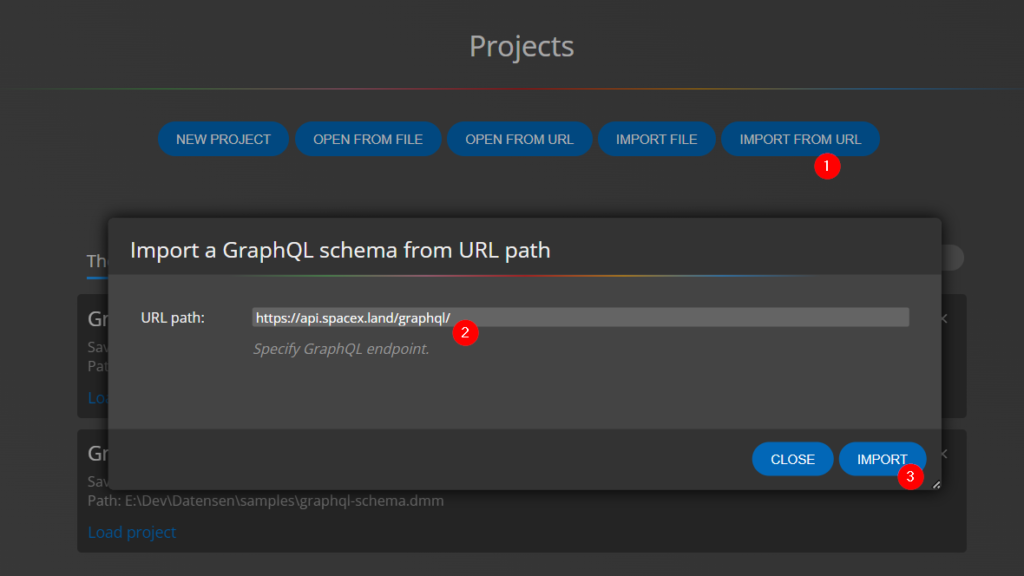
As a first step, go to the Projects page and click on the Import from URL button. A dialog box will open. Type in the URL and click the Import button.

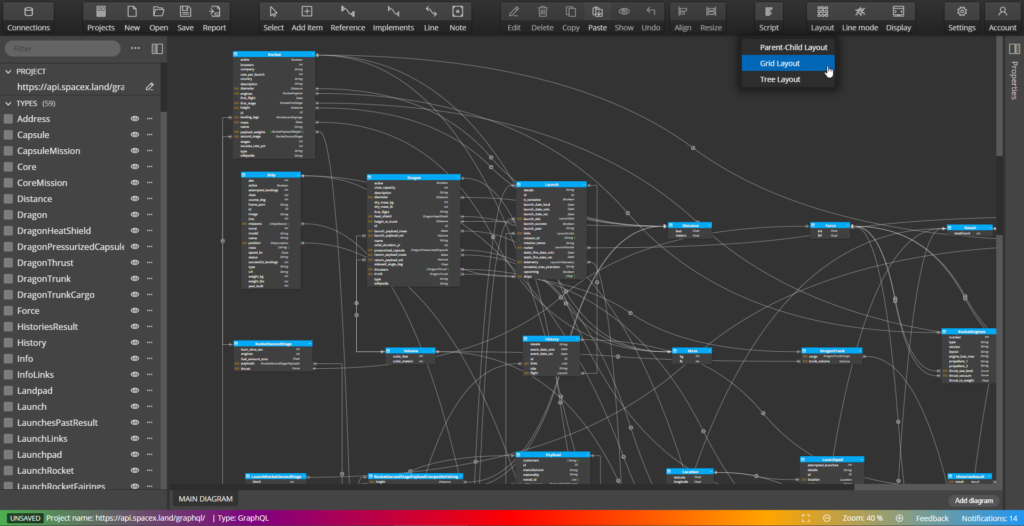
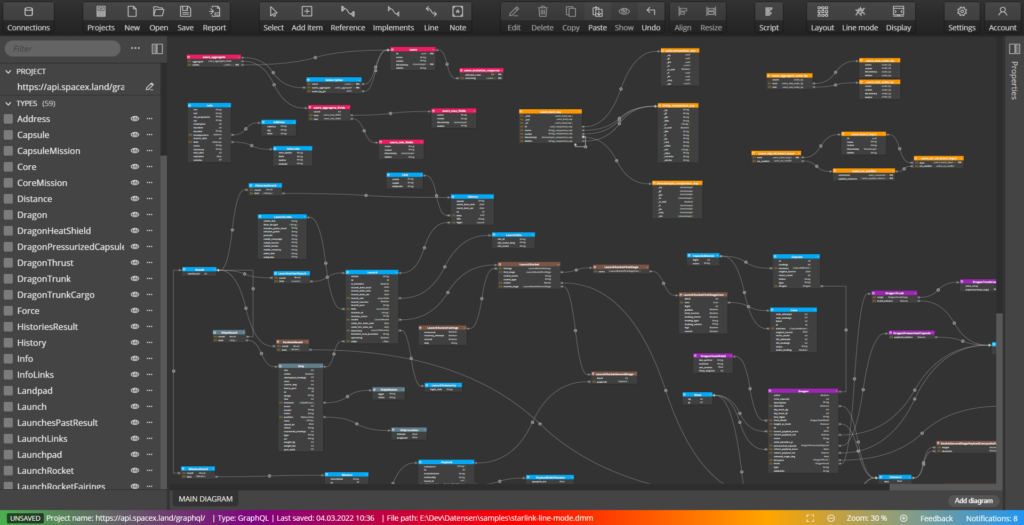
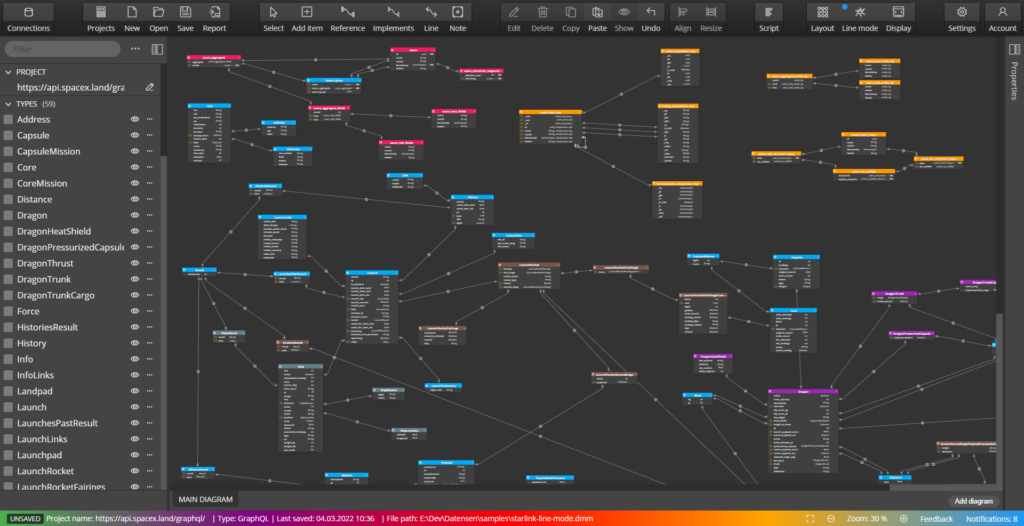
The GraphQL schema will be loaded and a new project will be created with a graphical visualization, a diagram.
Editing the GraphQL schema
You can affect the appearance of the diagram in a number of ways. You have the option to use three different auto-layouts. Each of them arranges the graphical elements in a different way. Which one is the most suitable is up to you.

In case you want to arrange the objects differently, you can of course change the positions manually and use the Alignment features, etc.
Color coding of objects in GraphQL schema
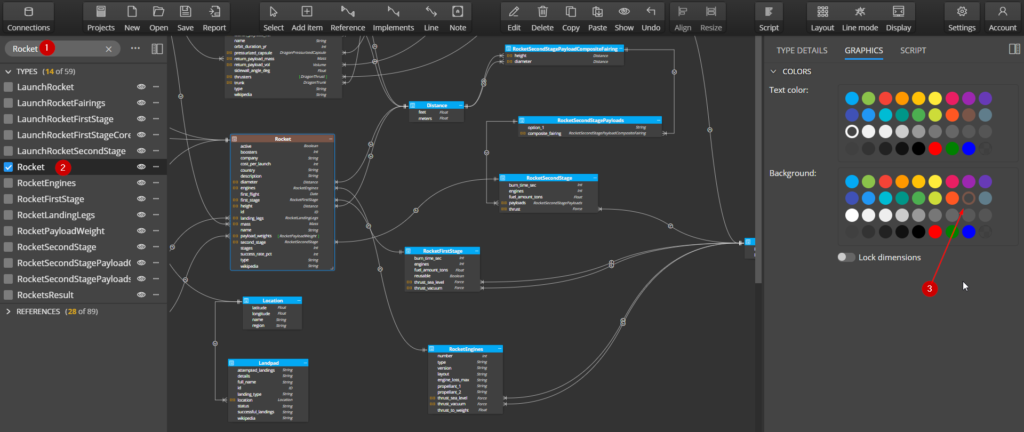
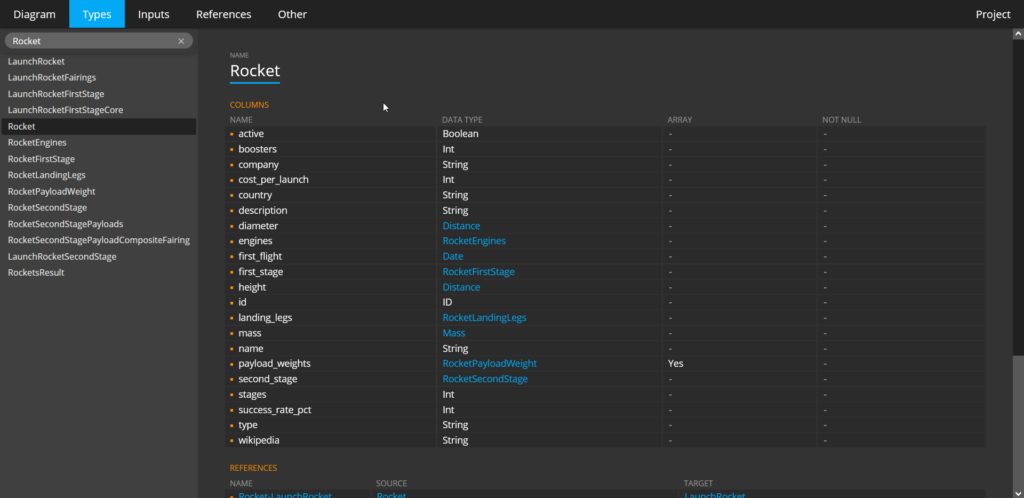
For a better understanding of the diagram and the objects in the GraphQL diagram schema, it is advisable to color certain logical units with a certain color. So how to color all objects containing e.g. Rocket? Use the search functionality (1) to find objects that contain this part of the name. Select the Rocket type (2) and set the color (3).

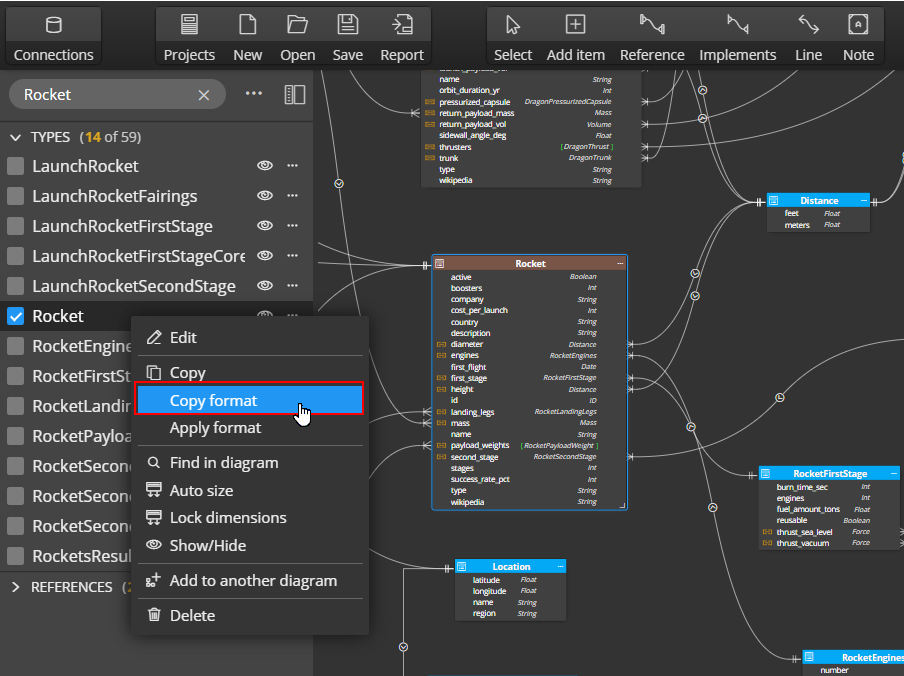
Now right click on the object in the diagram or in the left navigation bar and select Copy format.

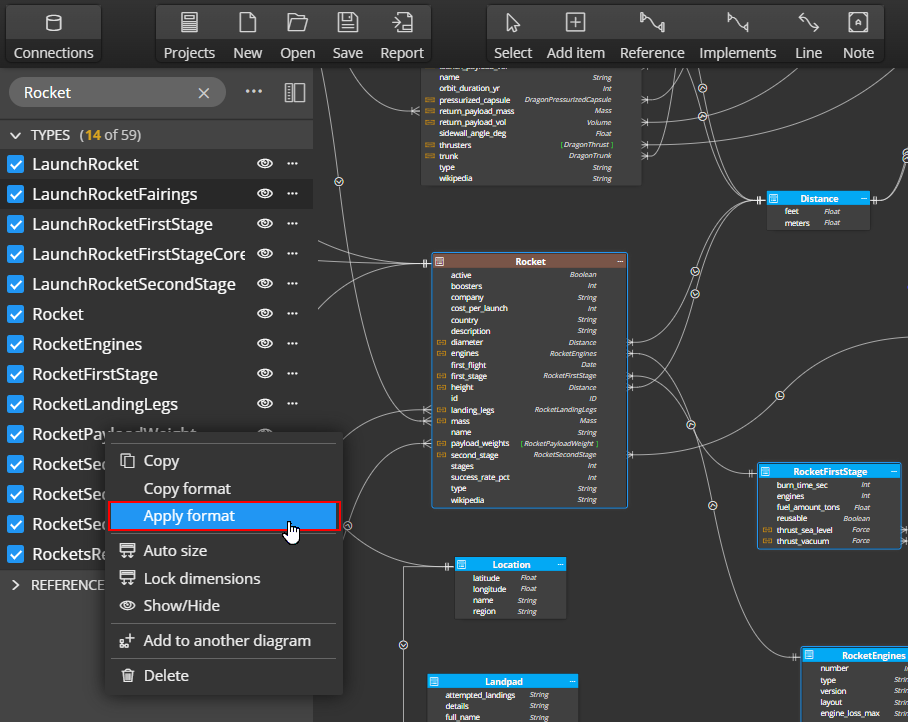
Then change the focus to the left navigation panel and press CTRL+A (CMD+A). This will select the objects matching the search term. Right click on any of them and select Apply format.

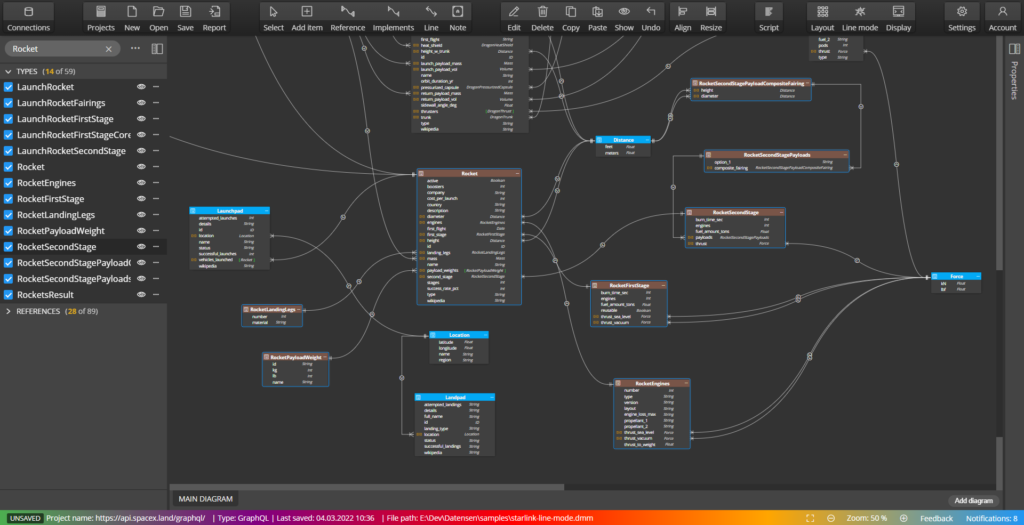
The result can be seen below.

Line modes
Another option that will improve the readability and understandability of the diagram is the line mode option. You can either leave the default Detailed mode:

or switch to Simple mode, where the reference lines are drawn between objects without anchoring to a specific field.

PDF reports and documentation
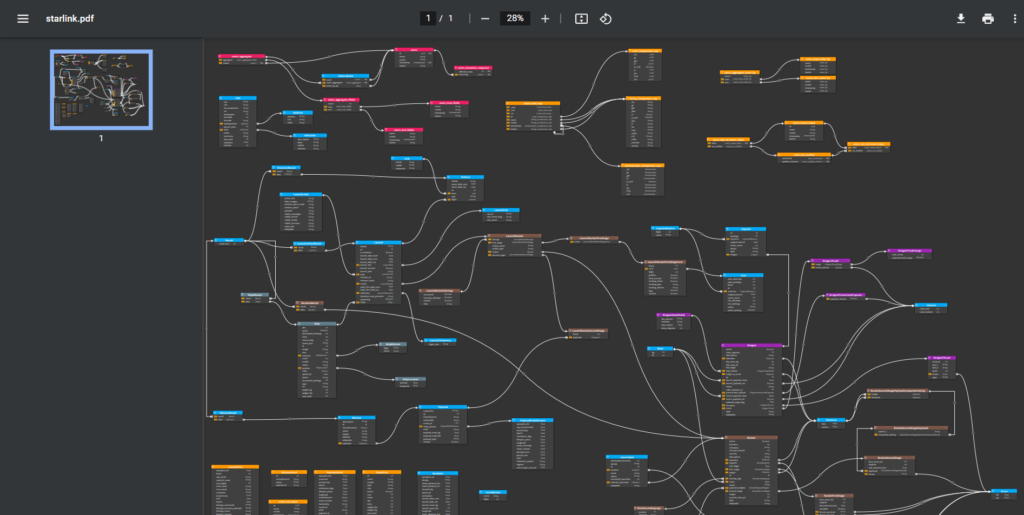
One of the key features of our products is the creation of documentation. You can export the created diagram to PDF or create an interactive HTML report from it and use this GraphQL schema diagram output for communicating with other members of your teams.
PDF format

Interactive HTML report

Learn more about the creation of HTML reports.