GraphQL schema design
Note: this page is outdated. Please visit the latest page GraphQL Schema Design
1. New project
To create a new project, click New on the toolbar and select the GraphQL project type.
2. GraphQL types and inputs
To visually design a GraphQL schema, add new objects to the diagram. On the main toolbar, you can find the Add item icon.
Click the icon and select type of the object you wish to add to the diagram.
Then click the diagram area. New graphical object will appear on the diagram.
Edit properties in Right Side panel:

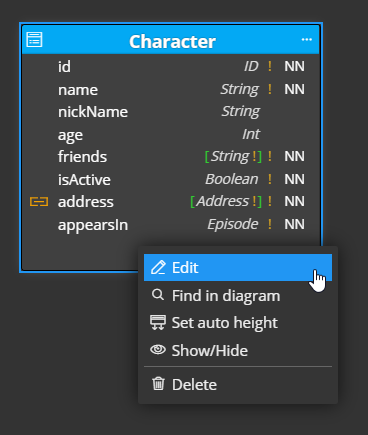
Alternatively, you can double click the graphics or right-click the item and choose Edit.
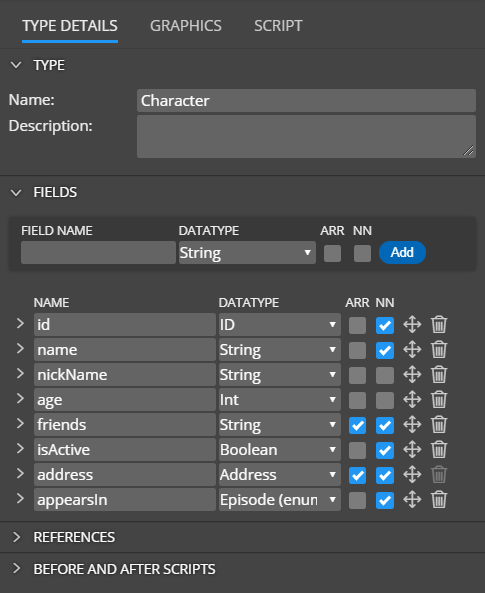
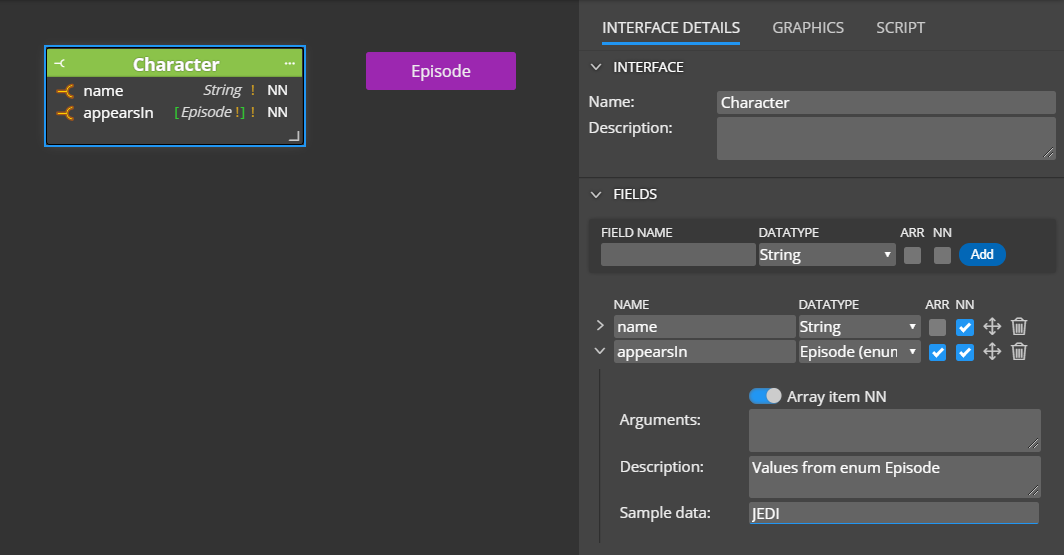
Type properties
Basic type settings can be specified in the section Details.
Fields
In section Fields, you can add new type fields. Specify new field name, datatype or enum and click Add.
- ARR indicates Array.
- NN represents Not Null field.
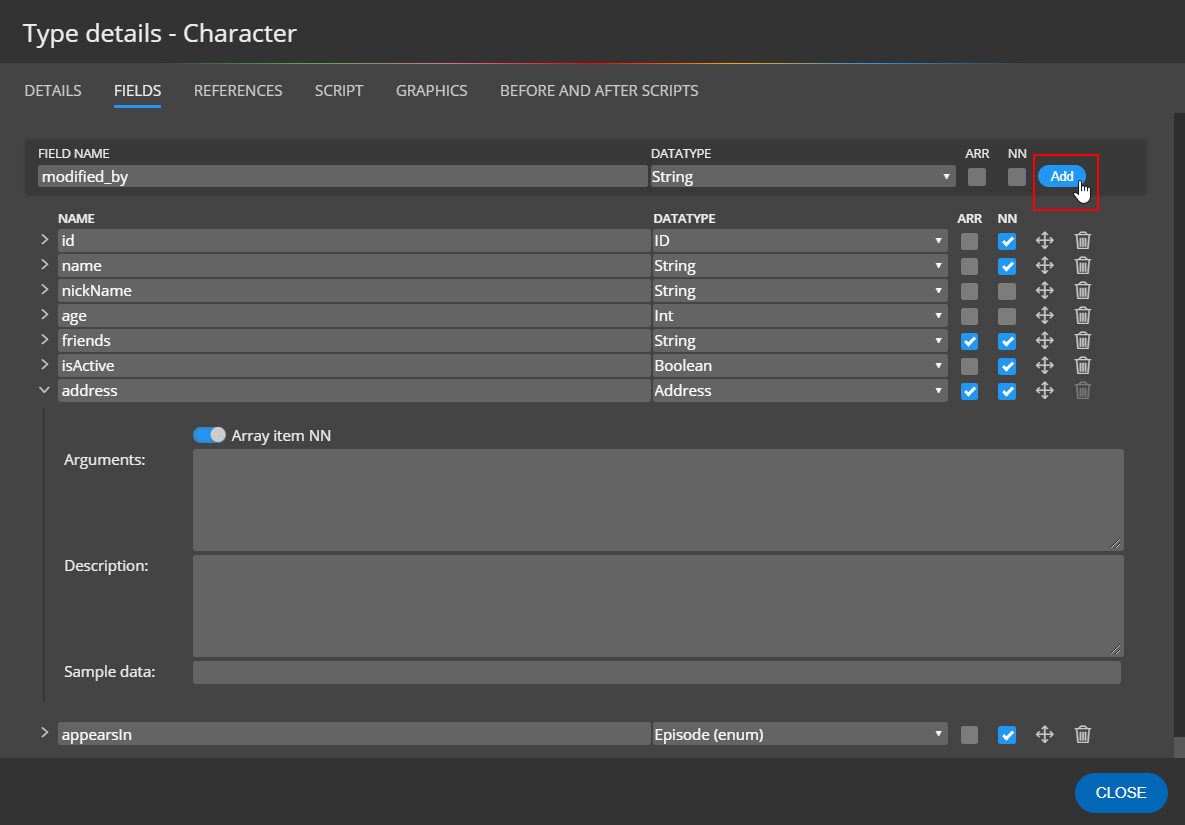
Detailed field specifics can be defined in a collapsible/expandable area.
- Arguments and Descriptions will be included in the generated script.
- Sample data will appear in the diagram if the Sample data mode is activated.

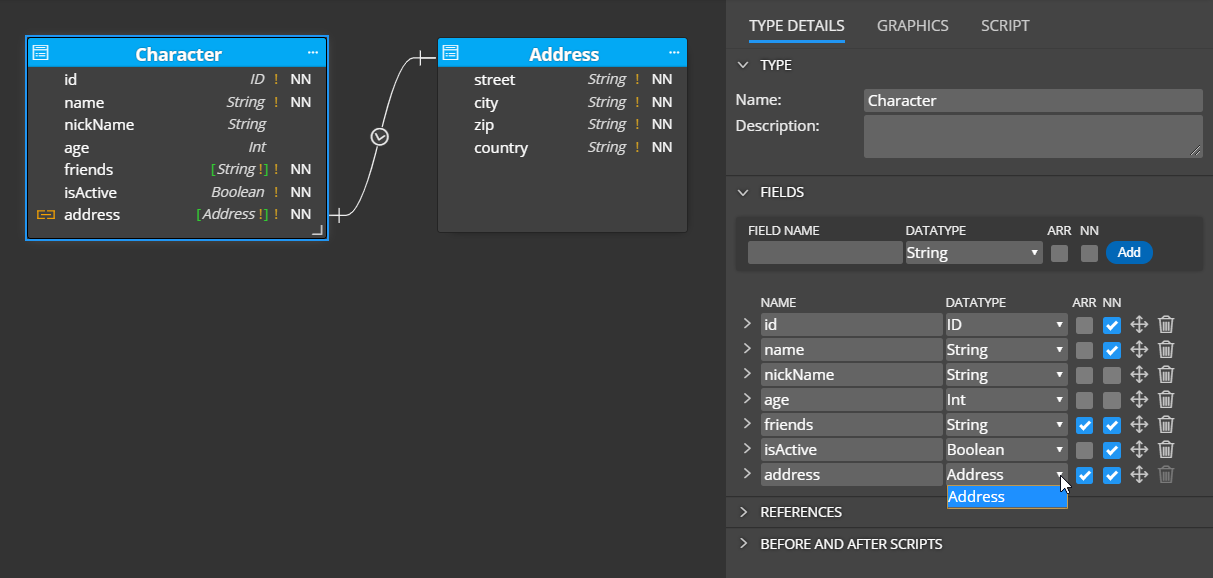
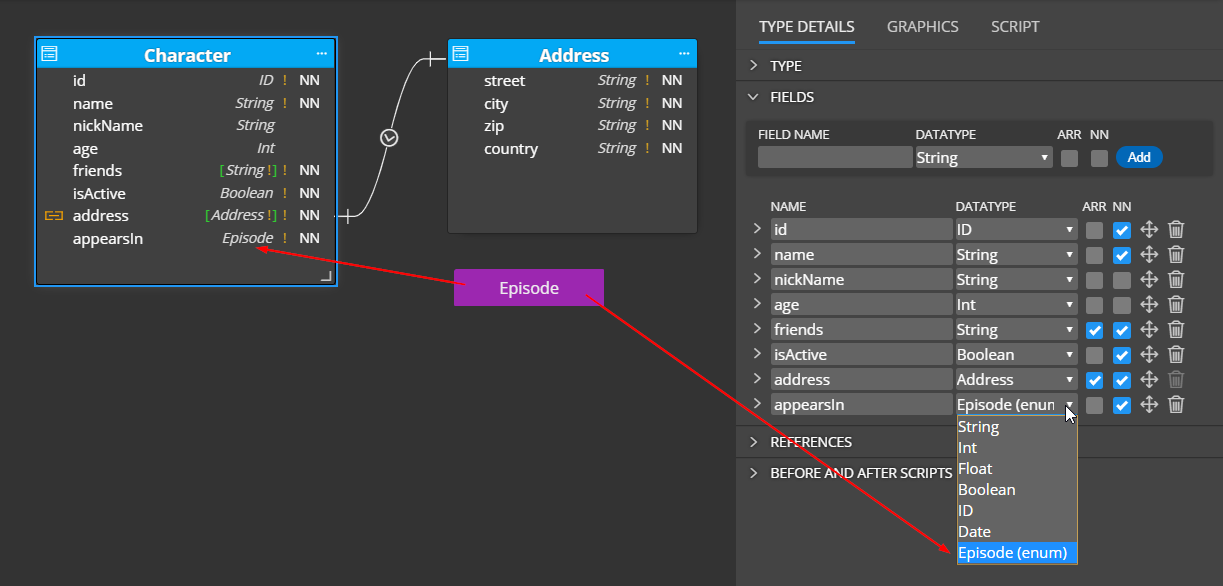
Types in types
If you want to use an already existing type for new field datatype, draw a reference between the existing type and the new type.
Name of the existing type will appear as the only item in the datatype dropdown. One of the advantages of visual modeling is, that when you decide to rename the referenced type, the name will change automatically in the field definitions.

Inputs are managed in Moon Modeler in a similar way.
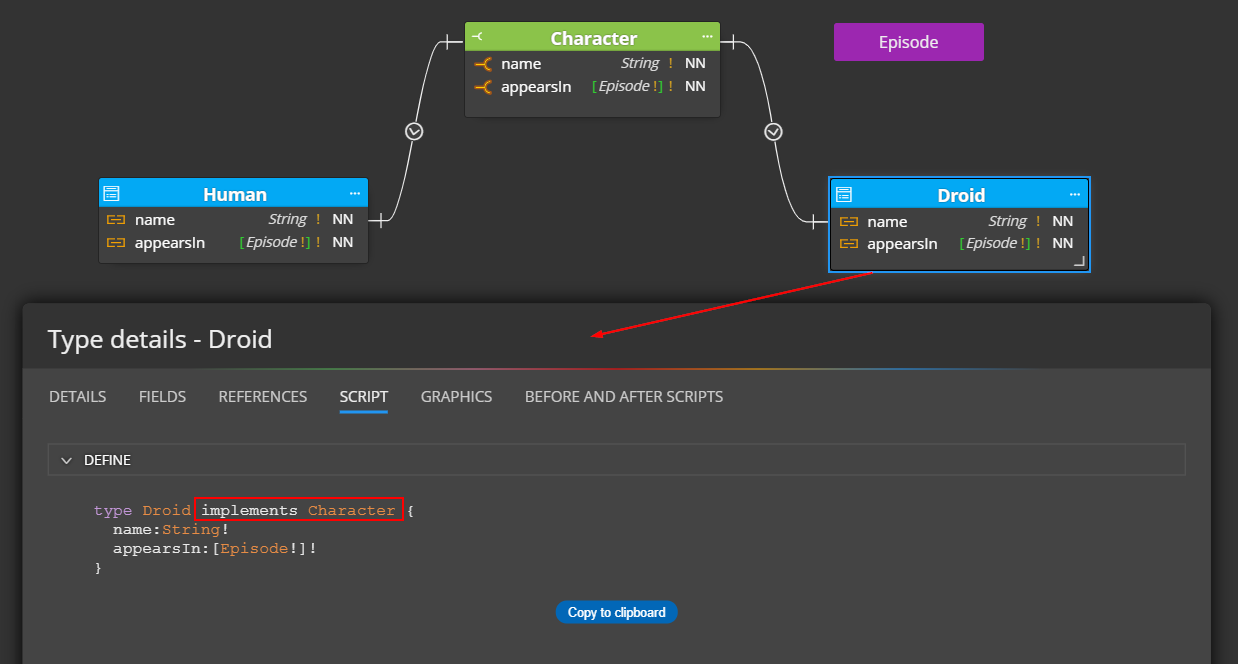
3. Interfaces
Interfaces can be created the same way as types and you can also add fields to interfaces.

One key differentiator is that when you draw a reference between an interface and type, all the fields defined in the interface will migrate to the type automatically. When you add new fields to the interface, the new field will also be added to all referenced types.
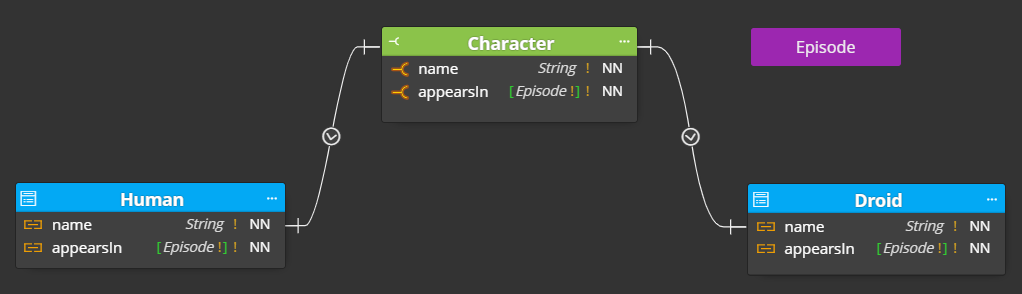
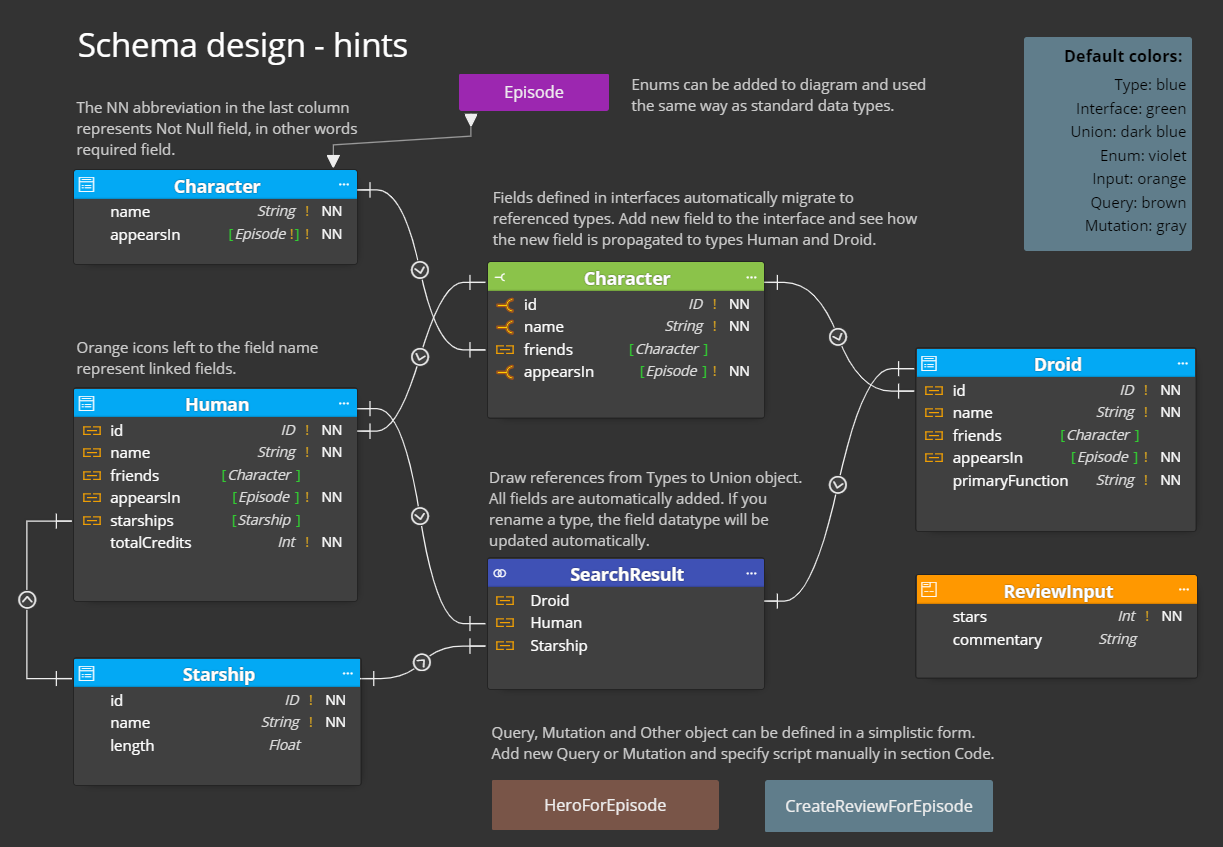
On the following screenshot you can see interface Character and types Human and Droid. Fields that migrated from the interface to types have "link" icon left to the field name. If you want to remove a migrated field from a type, delete the reference line from the diagram.

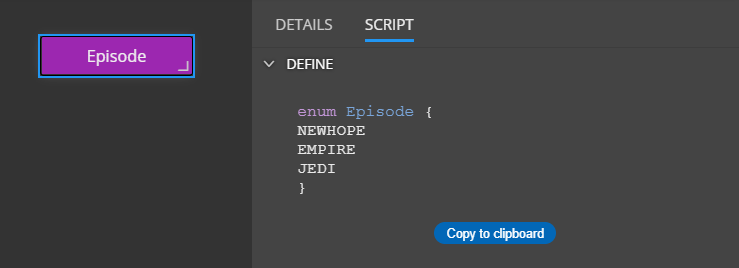
4. Enums
Enums can be added to a diagram and used in field definitions specified for types, inputs or interfaces.

Enum used in the diagram:

5. References
References can be created:
- From Type to Type
- From Interface to Type
- From Type to Union
- From Type to Input
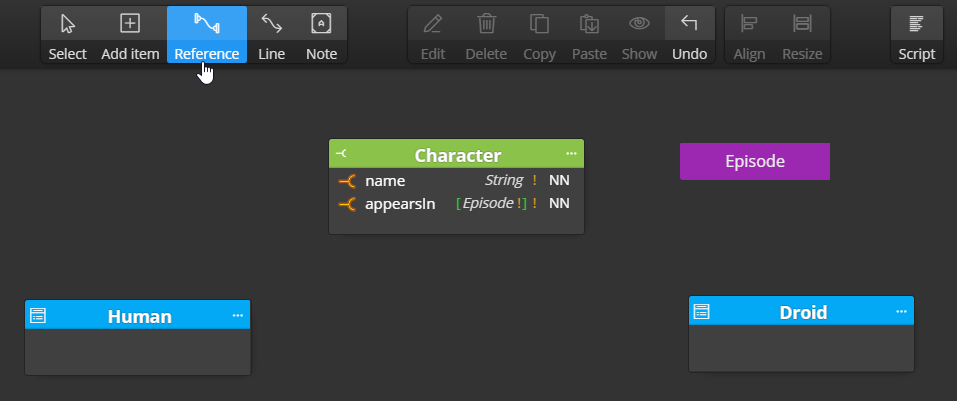
To add a new reference to the diagram, click the Reference icon, then click source object (type or interface) and then click target object (type, input or union).


6. Unions
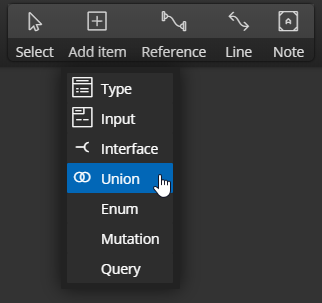
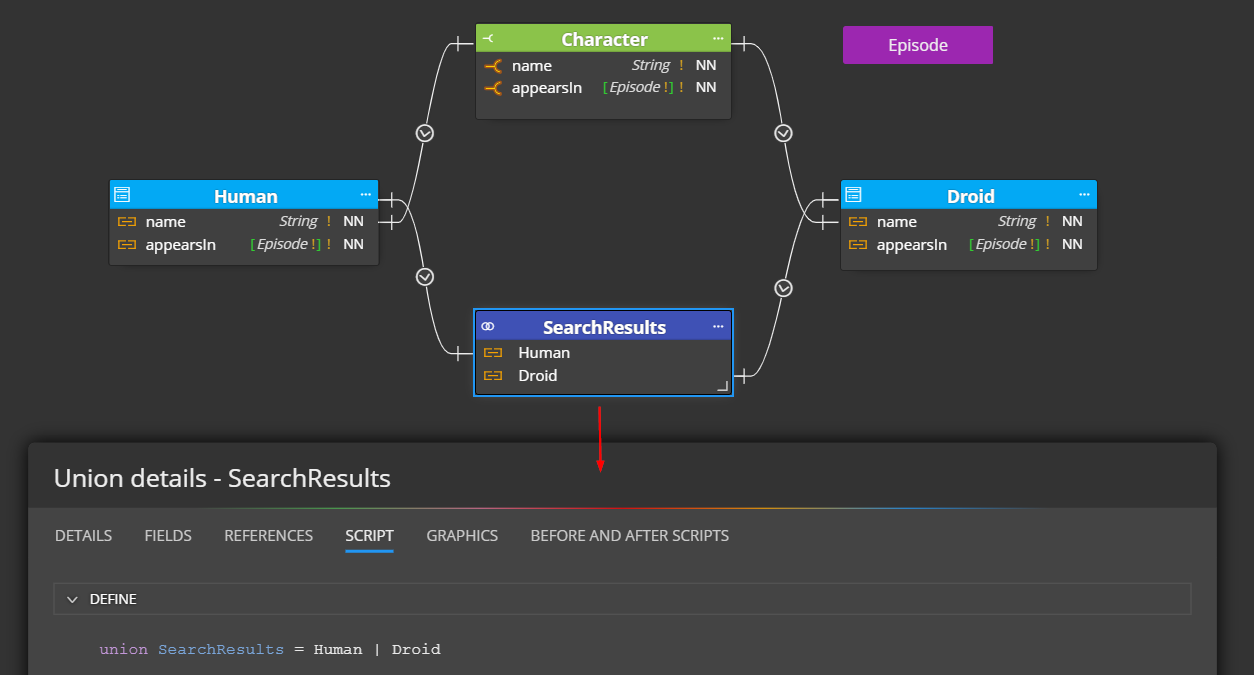
Add new union to the GraphQL schema diagram and then add references between type and union to add fields to the uinon object.

Example:

7. Queries and mutations
Queries and mutations are displayed as simple graphical objects and definition can be specified by code.
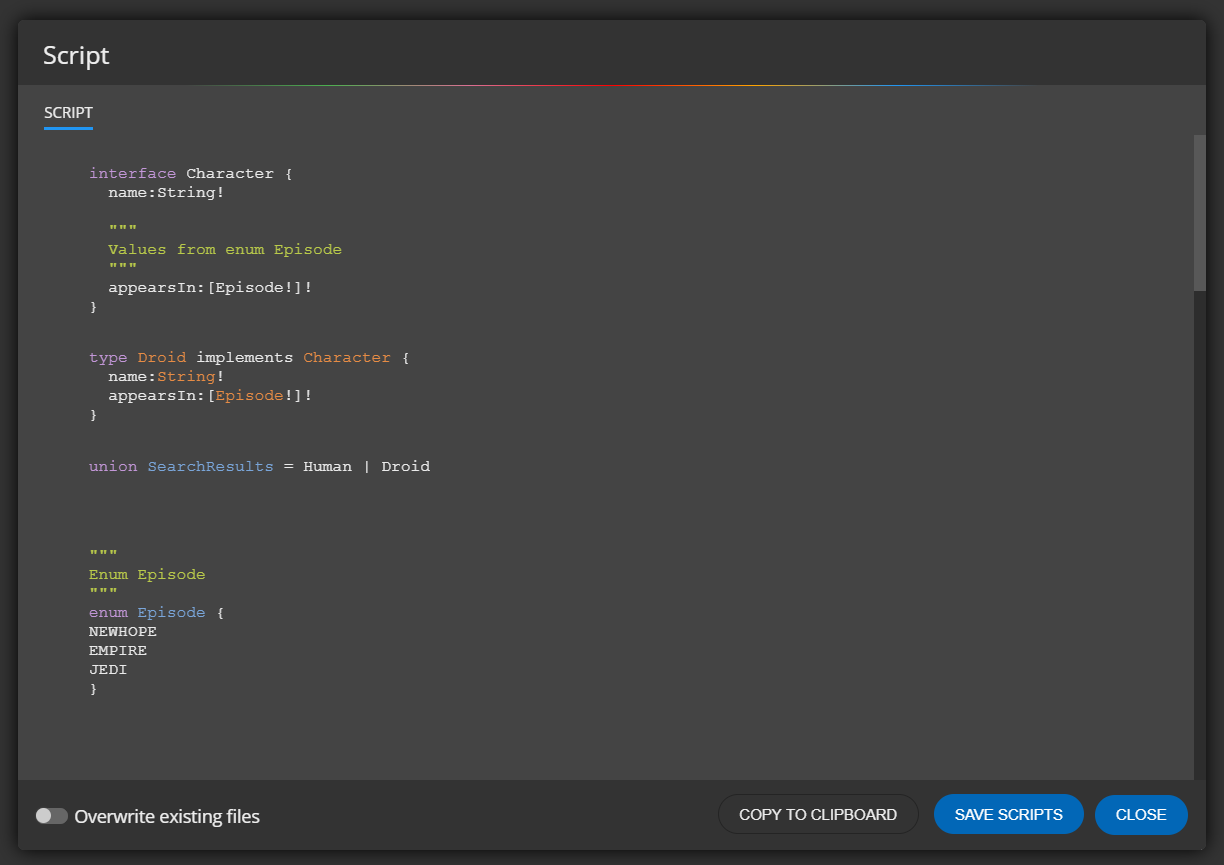
8. Code generation
To generate GraphQL schema file, click the Script icon on the main toolbar.

9. Other features and visual elements
Notes, lines and other information that can be displayed in a diagram will help you keep the structure well documented.

#